In meinem letzten Beitrag Ein Google Blog ist zwar kostenlos aber garantiert nicht umsonst! habe ich die einzelnen Anbieter vorgestellt, die tolle Blogger Templates anbieten.In dem heutigen Beitrag erkläre ich dir, wie du es mühelos schaffst, ein neues Template für deinen Google Blog zu installieren.
Das geeignete Template wurde gefunden
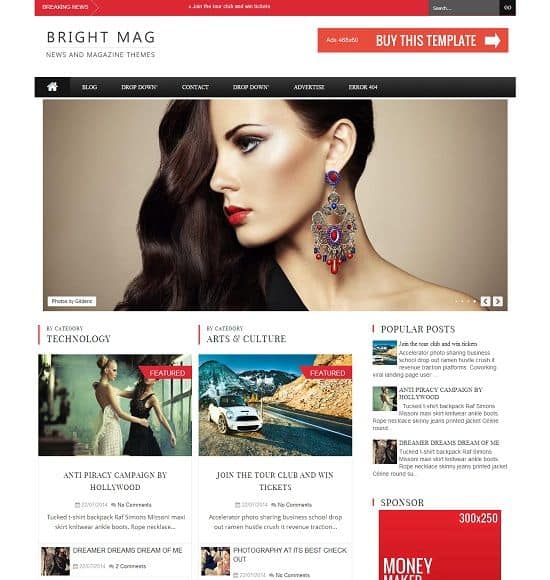
Als schönes Beispiel habe ich das Template Bright Magazine mit einer Slideshow ausgesucht. Hier lassen sich 4 Bilder hinterlegen plus die Social Icons für Facebook,Twitter, Google+ Linkedin. Ebenfalls ist schon der RSS Feed sind in diesem Template integriert.

Das Template herunterladen
Mit einem Klick auf „Download“ wird die Zip Datei auf dem Rechner heruntergeladen. Optimal wäre es, wenn du den Downloadpfad vorher so eingestellt hast, dass du die Datei auch mühelos wiederfindest.

Das XML Dokument anklicken
Unter dem Ordner Downloads öffnest du die Datei und klickst diese nochmal an. Mit Doppelklick auf das XML Dokument öffnet sich nun ein neues Browserfenster.

Dieser Link wird entweder kopiert oder in einer Notiz zwischengespeichert.
![]()
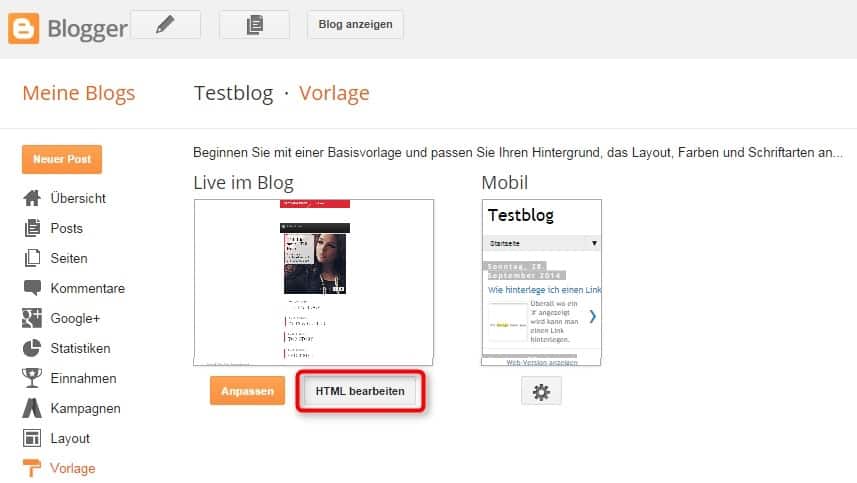
Die Blogvorlage bearbeiten
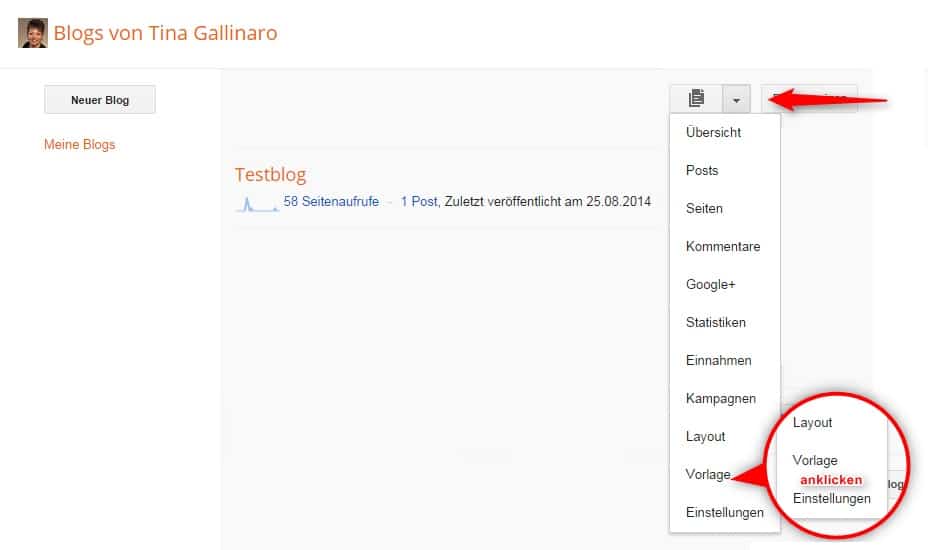
Nun wird der Blog aufgerufen, der ein neues Aussehen verpasst bekommen soll. Hierzu klickst du im Backendbereich vom Blog auf „Vorlage“.

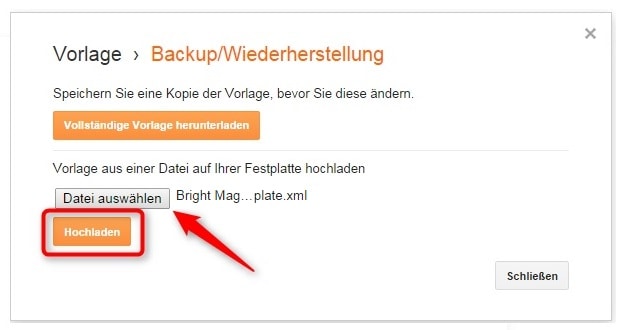
Backup / Wiederherstellung
In der Vorlage ist auf der rechten oberen Seite das Merkmal „Backup / Wiederherstellung“ zu finden. Die perfekte Gelegenheit, alle bereits vorhandenen Blogbeiträge zu sichern, bevor man das neue Template hochzieht.

Die XML Datei hochladen
Nun wird der zwischengespeicherte Link der XML Datei als Grundgerüst hochgeladen.

Jetzt beginnt die eigentliche Arbeit
Mit der neuen Vorlage wurden auch sämtliche Voreinstellungen, alles in Englisch, übernommen. Nun muss der hmtl code bearbeitet werden damit dein Blog auf deine Wünsche und Bedürfnisse angepasst werden kann. Die Bilder, die in der Slideshow bereits integriert sind, müssen ausgetauscht werden, die Social Icons wollen zugewiesen werden und viele kleinere Details wie zum Beispiel die Überarbeitung der einzelnen Reiter sind nun nötig.
Spätestens ab jetzt ist es ratsam, in einem weiteren Browserfenster den Blog aufzurufen, damit du genau siehst was man austgetauscht werden muss.

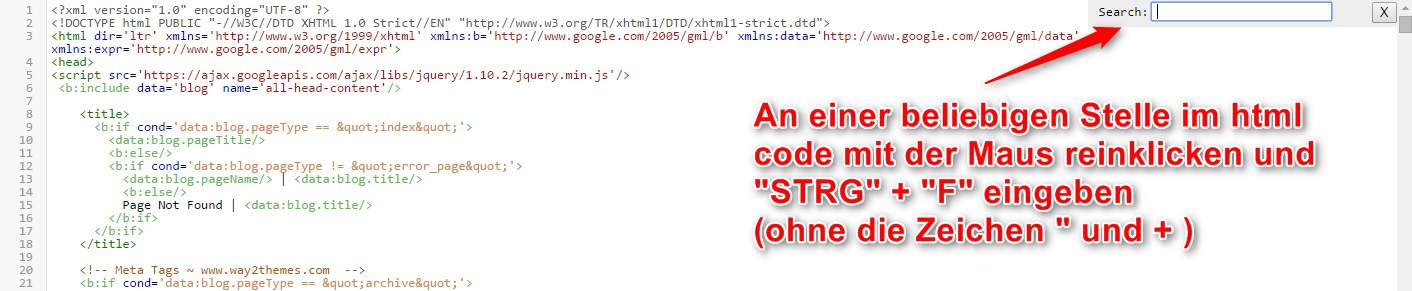
Den html code bearbeiten
Es öffnet sich nun die Welt des scheinbar unverständlichem Wirrwarr. Aber mit einem kleinen Trick schaffen es wirklich auch unerfahrene User, diesen html code bearbeiten zu können.

Strg + F – die Suchfunktion für den html code
Mit STRG und F wird eine Suchfunktion angezeigt, die Suche nach bestimmten Dateien wird dadurch extrem erleichtert.

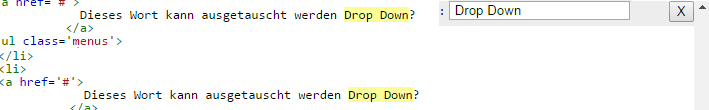
Gezielt gehe ich nun auf die Suche nach „DropDown“, dieses Wort möchte ich austauschen.

Das Suchergebnis wird gelb angezeigt
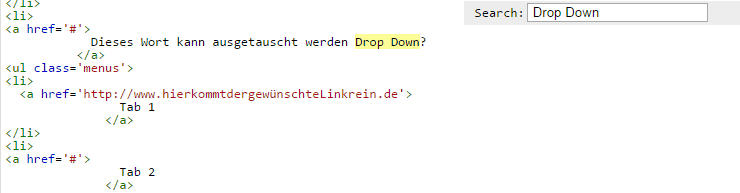
Im html code einen Link hinterlegen oder austauschen
Zwischen ‚#‘ kann nun ein Link hinterlegt oder auch ausgetauscht werden. Wichtig: Nur das # Zeichen als Link ersetzen, die beiden “ Zeichen bitte drinlassen.

Nach jeder Änderung auf „Vorlage speichern“ klicken.

Änderst du zuviel auf einmal und speicherst hinterher erst ab, kann es sein, das sich irgendwo ein Fehler eingeschlichen hat.
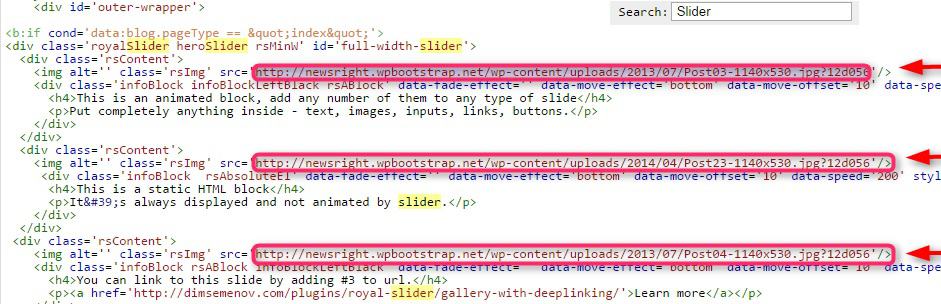
Die Bilder in der SlideShow austauschen
Im html Code ist eine Slideshow mit Bildern, deren Rechte wir nicht besitzen, diese müssen ausgetauscht werden.

Im Beispiel dieser Slideshow haben die Bilder eine Größe von 1140 x 530 Pixel

So wird Step by Step der gesamte html code überarbeitet.
Im nächsten Beitrag erkläre ich, wie man eine Domain zum Blog umleitet, so das nicht mehr blogadresse.blogspot.de in der Browserzeile steht.
[su_button url=“http://wordpress.p519565.webspaceconfig.de/die-domain-zum-google-blog-umleiten-gehts/“ style=“3d“ background=“#17248c “ size=“4″ wide=“yes“ center=“yes“ icon=“icon: sign-out“ icon_color=“#ffffff“]Die Domain zum Google Blog umleiten – so geht´s![/su_button]




Eine Antwort