Ich werde oft gefragt, ob ich nicht eine kleine Anleitung geben könnte, wie man Twitter Postings in die Webseite oder in den Blog einbetten kann.
Yes, I can :-)
Zuerst muss ich aber davor warnen, dass man nicht gedankenlos irgendwelche fremden Postings einbetten sollte. Auch keine Statusmeldungen von prominenten Persönlichkeiten, die sich bestimmt nicht auf fremden Webseiten wiederfinden möchten.
Um ganz sicher zu gehen, solltest du dir vorher eine Erlaubnis einholen, damit es hinterher keinen Ärger oder gar eine Abmahnung gibt.
So bettest du ein Posting bei Twitter in deine Website ein
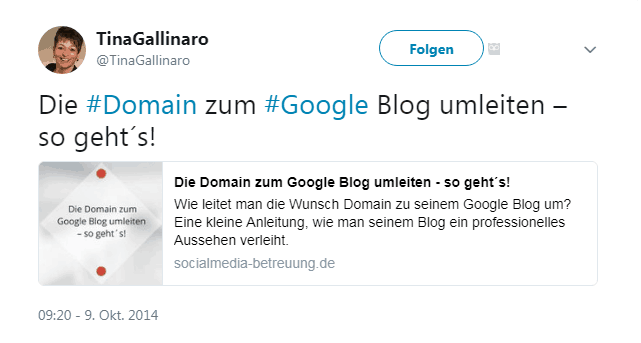
Als Beispiel zeige ich das jetzt mal von meinem Tweet, den ich am 09. Oktober 2014 gepostet habe.

Ein Twitter Posting in einem Blog einbetten ist keine Hexenkunst und bedarf nur wenige Klicks.
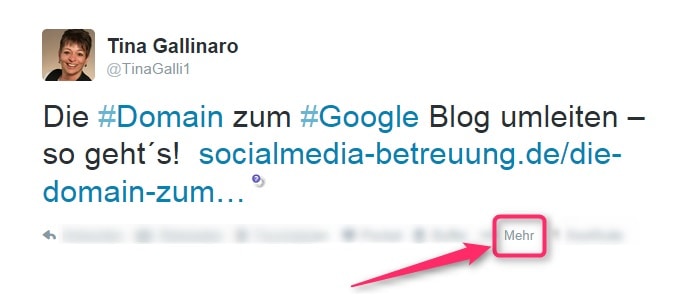
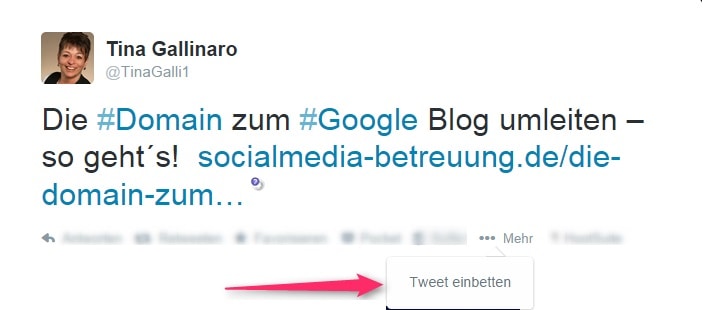
Gewünschtes Twitter Posting aufrufen und auf „Mehr“ klicken
Als erstes rufst du das gewünschte Twitter Posting, was du man einbetten möchtest auf
und klickst auf dem Bereich -> Mehr <-.
Das klappt übrigens auch hervorragend, wenn man nicht bei Twitter angemeldet ist!

Auf „Tweet einbetten“ klicken
Nun öffnet sich das Drop Down Menue. Nun wird dir die Möglichkeit angezeigt, den Tweet einbetten können.

Wenn du bei Twitter angemeldet bist, bietet sich auch die Möglichkeit an, diesen Tweet per E-Mail teilen zu können.
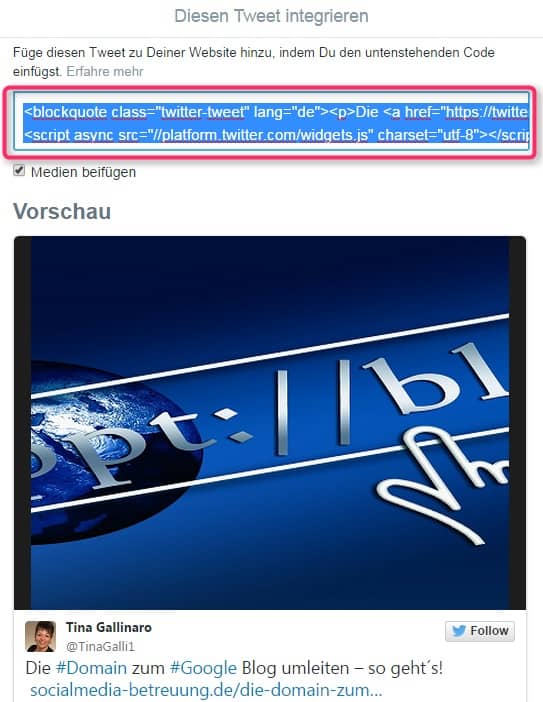
Tweet integrieren
Mit dem Klick auf Tweet einbetten öffnet sich ein weiteres Fenster, das den Quelltext anzeigt. Möchtest du das dazugehörige Bild von dem Posting nicht mit übernehmen, dann einfach das Häkchen bei -> Medien beifügen rausnehmen.

Quelltext kopieren und in Blog oder Website einfügen
Dieser Quelltext wird nun kopiert und in die gewünschte Stelle eines Blogbeitrages oder der Website eingesetzt. Dazu sollte unbedingt darauf geachtet, das beim Einfügen auf die html Version (Textversion) umgeschaltet wurde.
Sobald der Quellcode platziert ist, stellst du die Website wieder auf die normale Ansicht um und hast das fertige Ergebnis, wie schon am Anfang dieses Blogbeitrages gezeigt wurde.
Es ist also kein Hexenwerk und du brauchst dazu kein Programmierer zu sein. Ein gewisses Verständnis im Umgang mit html wäre dafür schon angebracht.
Weiterführende Links
Twitter Developer Blog – How to embed Twitter timelines on your website
Gründerszene – Das 1 x 1 des Urheberrechts für Internetunternehmen